Hoje, vamos conhecer um pouco do processo de redesenho e criação de imagens para os materiais que a VG Educacional produz. Para explicar melhor, falamos com a Jacqueline Amadio de Abreu, Auxiliar de Ilustração.
Confira:
O setor de Ilustração é responsável pelo tratamento, redesenho e criação de imagens dos materiais que a VG Educacional produz. Há vários fatores que são levados em consideração no processo de criação de novos desenhos e redesenhos feitos pelo nosso setor. Primeiramente, o processo varia, dependendo do tipo de imagem: os conteúdos chegam para o nosso setor com indicações de imagens dos professores e das designers educacionais. Essas figuras podem ser imagens de banco de imagem (portanto, requerem somente um tratamento), imagens retiradas de outros materiais ou criadas pelo autor (que necessitam redesenho) e podem vir apenas como uma descrição (o que envolve criação).
No nosso setor, nós fazemos uma classificação dos tipos de imagem em nível 1, 2 e 3, referentes ao tempo dedicado a cada imagem. As imagens de banco, prints e vetores são consideradas imagens de nível 1, pois são mais fáceis e rápidas de se trabalhar. No processo dessas figuras, devemos apenas colocar as imagens nas dimensões do template da instituição, dando um tratamento na imagem e padronizando o tamanho da figura. Há também figuras desse tipo que passam por alguma edição, como tradução de palavras, corte de figuras e junção de imagens; esse tipo de edição é considerado de nível 2, pois é um processo mais elaborado que apenas o tratamento.
Na imagem abaixo (Figura 1), há um exemplo de imagem simples de nível 1. A fotografia é de banco de imagem e passou apenas por um ajuste de tamanho, seguindo, também, o padrão de desfoque ao fundo. Na esquerda, temos a imagem original e, na direita, a imagem tratada e no tamanho padrão para webflow.
Figura 1 – Imagem de nível 1, antes e depois.
Já as duas figuras abaixo são exemplos de imagens que passaram por edição.
Na Figura 2, à esquerda, temos a imagem original retirada do banco de imagens; já, na direita, temos a imagem finalizada, redimensionada no padrão webflow e com as palavras trocadas, indicadas pelas DEs.
Figura 2 – Imagem com edição, antes e depois.
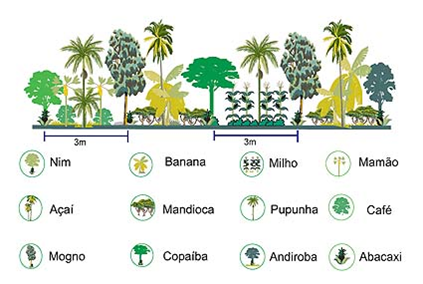
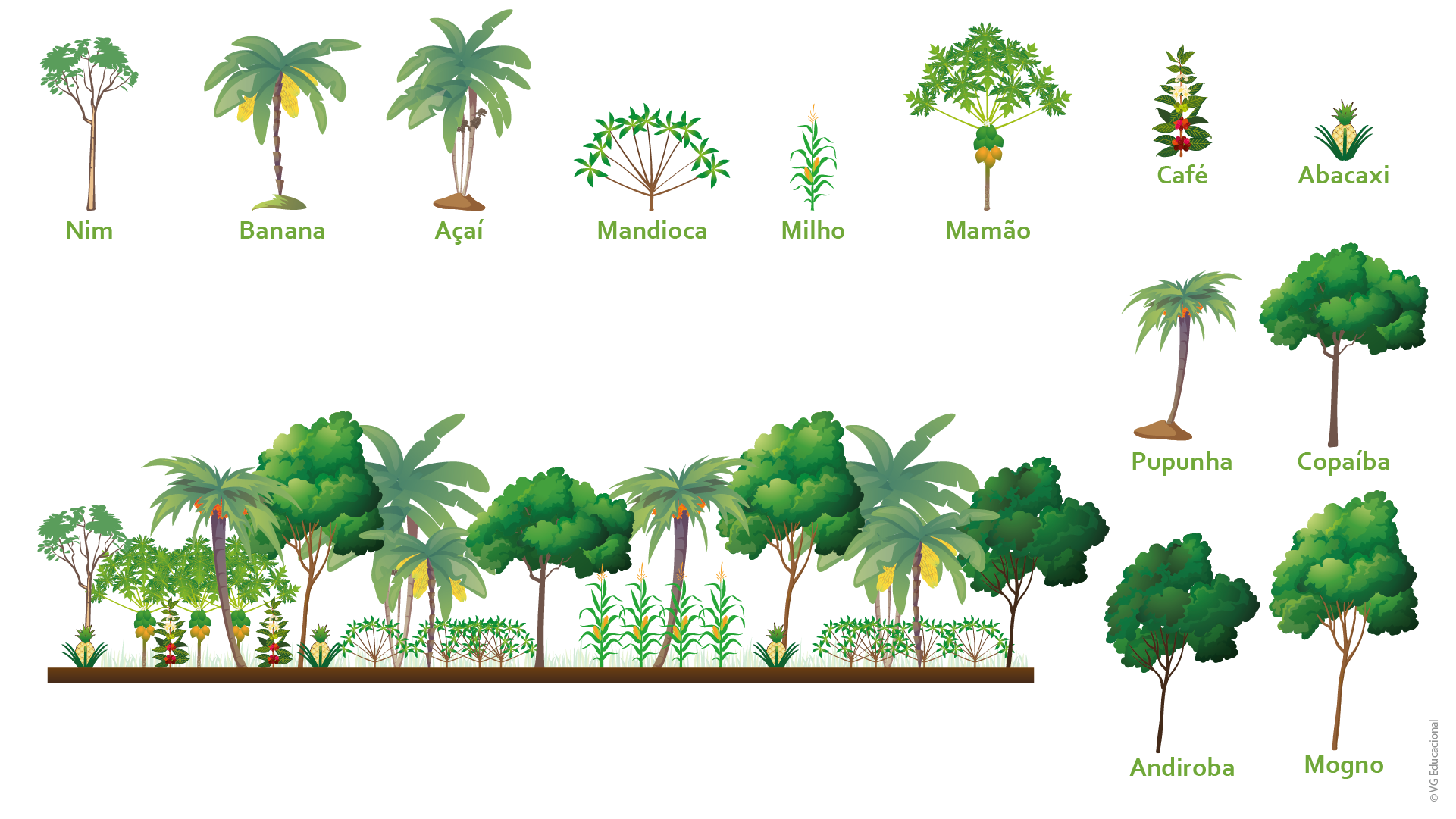
Na Figura 3, há um exemplo de edição de imagem para unir mais figuras em uma imagem só. À esquerda, há as imagens em baixa qualidade e, à direita, há a imagem finalizada, tratada e redimensionada, além de possuir uma melhor organização visual.
Figura 3 – Imagem com edição, antes e depois.
As imagens que precisam de redesenho são consideradas de nível 2 também, mas são figuras mais elaboradas e levam mais tempo de trabalho. Essas imagens são tabelas, quadros, fluxogramas, gráficos e figuras simples. O processo desses redesenhos leva em consideração não só melhorar a imagem, mas melhorar a organização e a disposição dos elementos, para contribuir com o entendimento do aluno diante da imagem no material.
Muitas figuras chegam desorganizadas e em baixa qualidade; o papel da ilustração é melhorar o entendimento da figura, sua qualidade e padronização, seguindo a identidade visual da instituição. O resultado é uma imagem nítida, nas cores e fontes da IES, no tamanho ideal e com uma organização clara para o aluno.
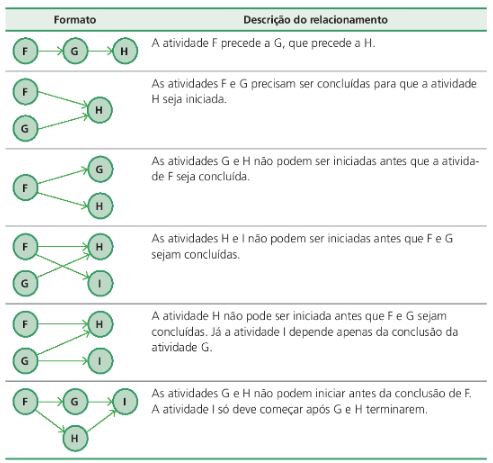
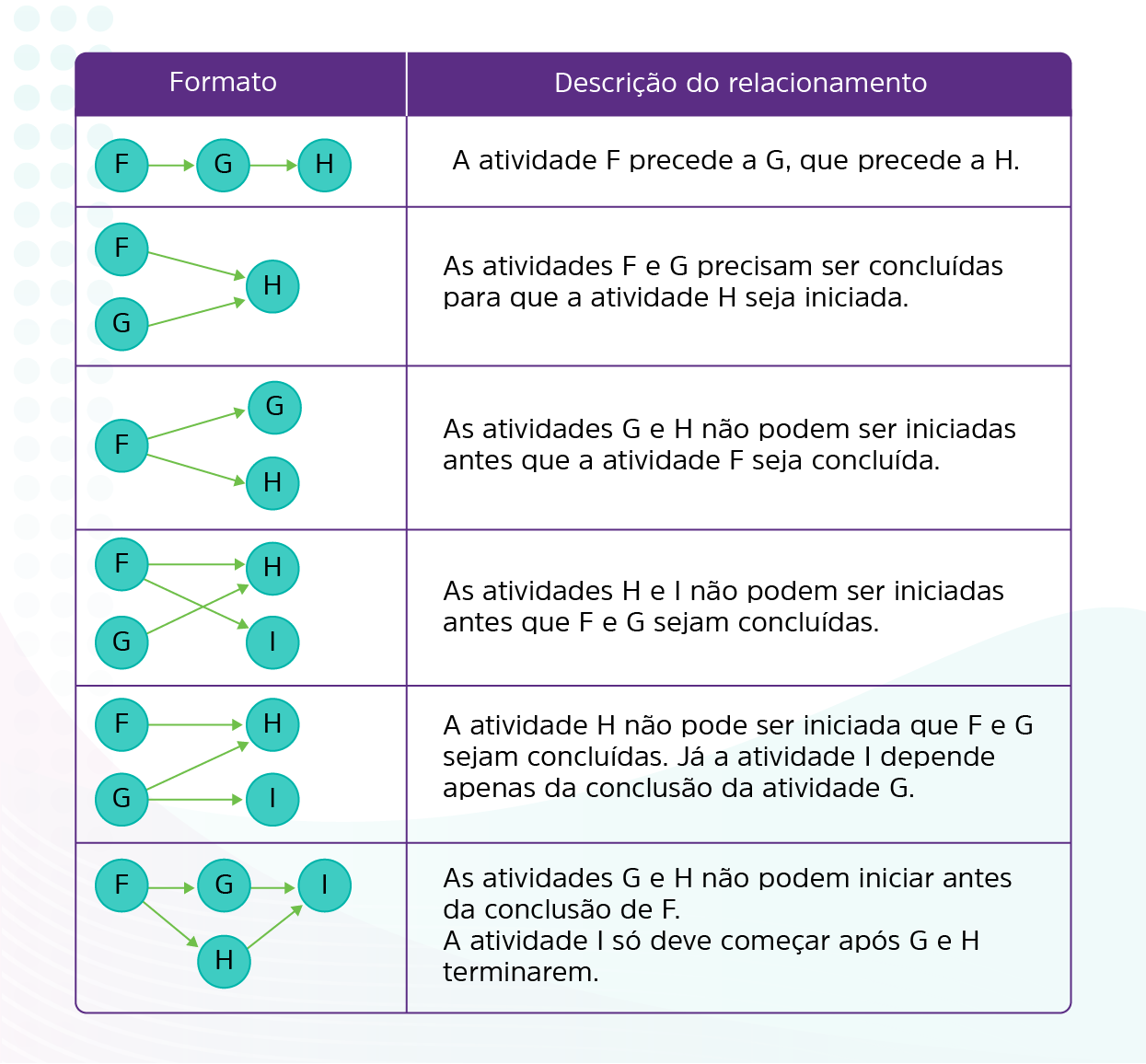
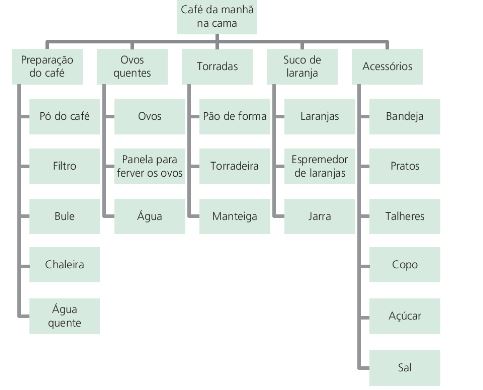
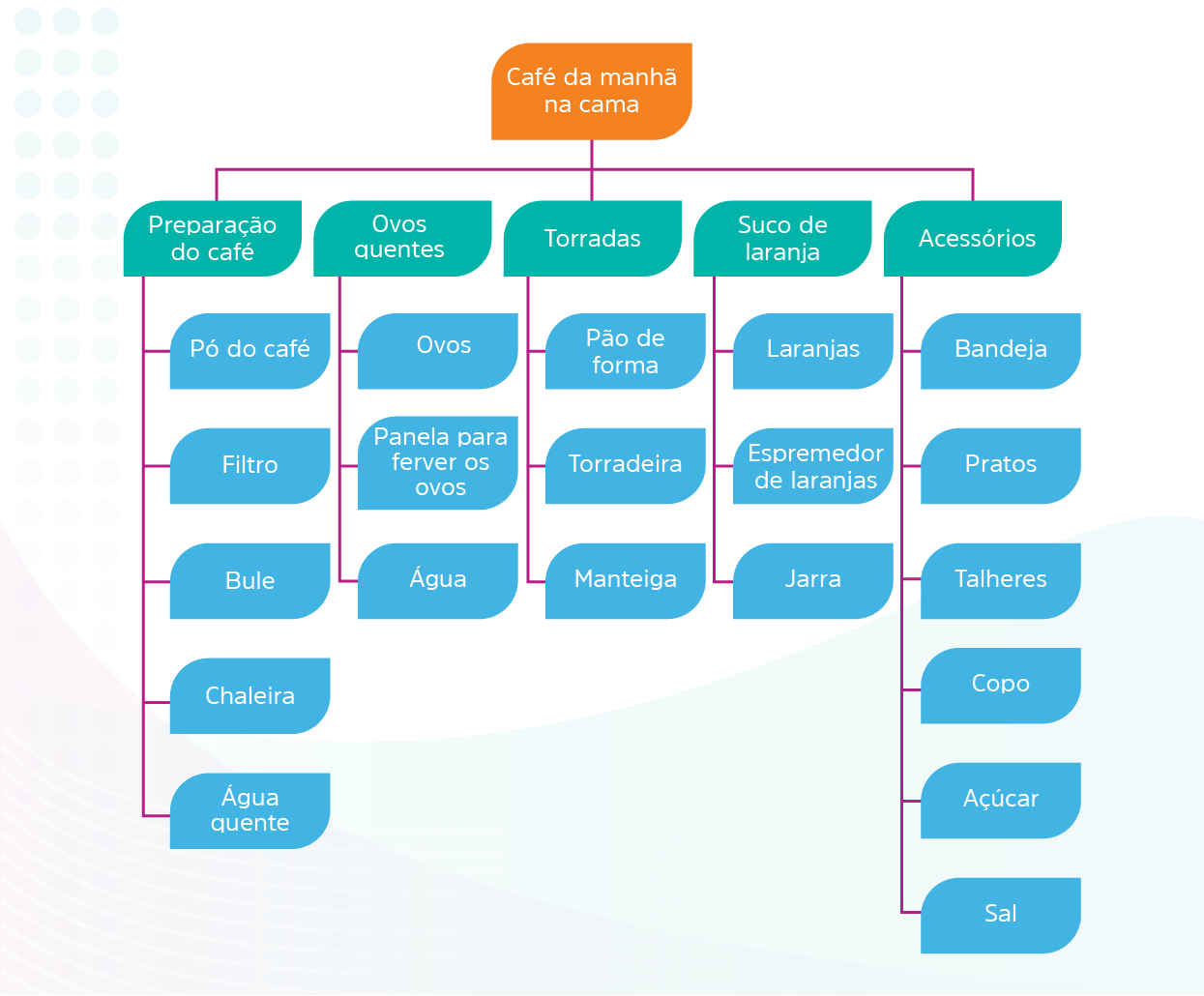
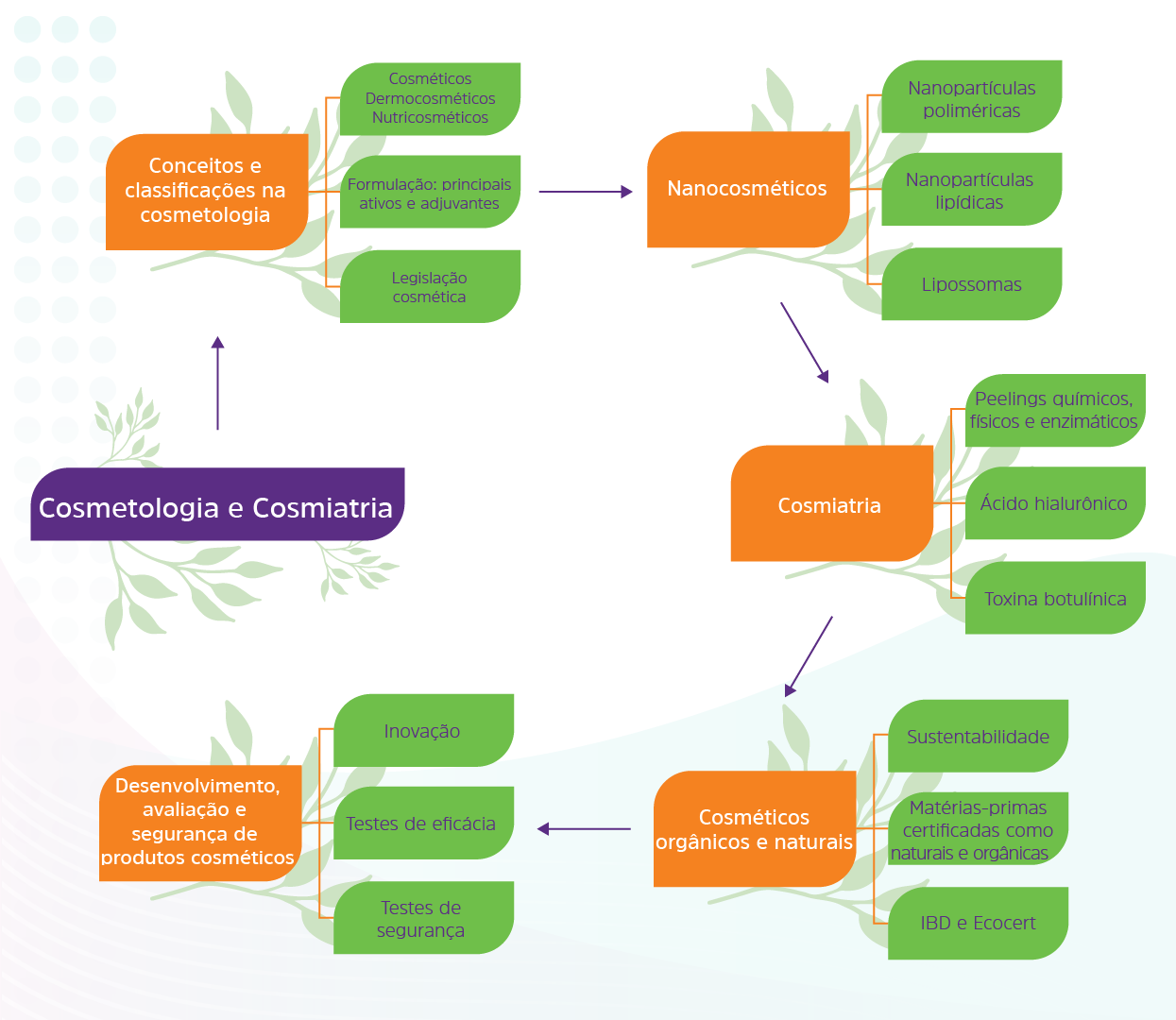
Nas duas figuras abaixo, podemos ver exemplos de figuras redesenhadas, no caso, uma tabela (Figura 4) e um fluxograma (Figura 5). Nesses dois casos, recebemos uma imagem de base (figuras à esquerda); a partir dela, fazemos o redesenho (figura finalizada à direita), levando em consideração os fatores já citados.
Figura 4 – Tabela redesenhada, antes e depois.
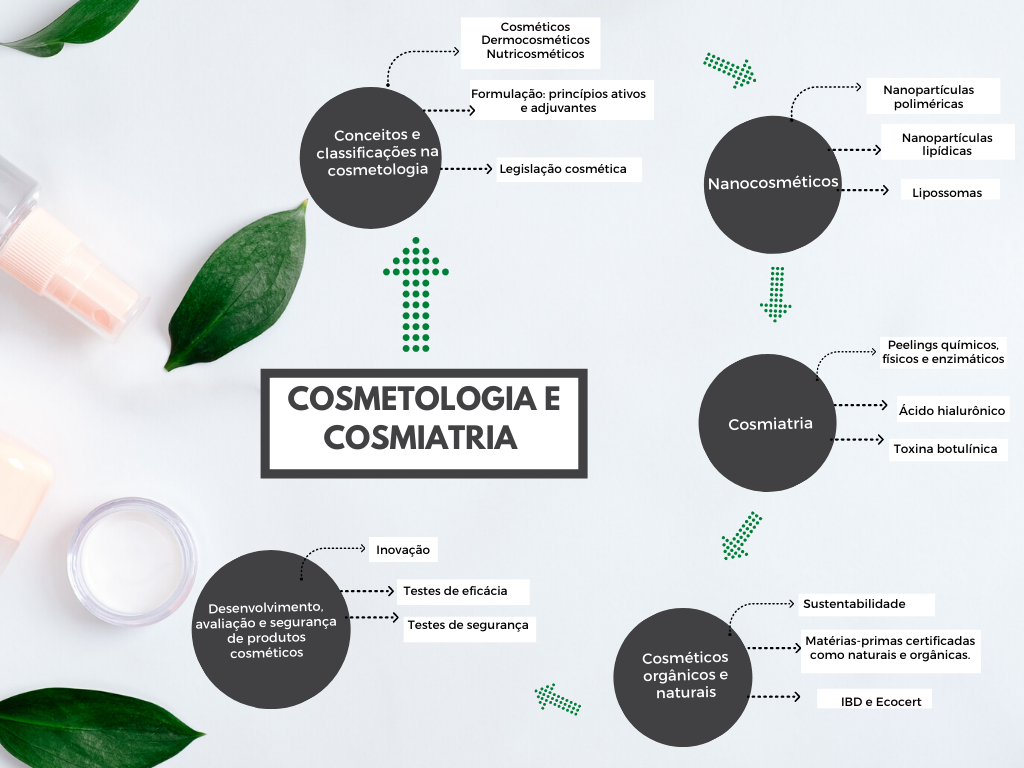
Figura 5 – Fluxograma redesenhado, antes e depois.
Temos, ainda, as imagens de nível 3, que são imagens mais complexas e que exigem mais tempo. Essas imagens são figuras complexas, ilustrações com direitos autorais, mapas, mapas conceituais, planta baixa, projetos, tirinhas, quadrinhos e infográficos. Além dessas, também trabalhamos com imagens em movimento, como o gif, e imagens interativas, como os infográficos interativos. Nesses tipos de imagens, também é feito o mesmo processo: redesenhamos a partir de uma imagem base indicada pelos professores e DEs; se for o caso, criamos a partir de uma descrição.
Figura 6 – Imagem de nível 3, redesenho de figura complexa. Antes e depois.
Figura 7 – Imagem de nível 3, redesenho de ilustração com direitos autorais. Antes e depois.
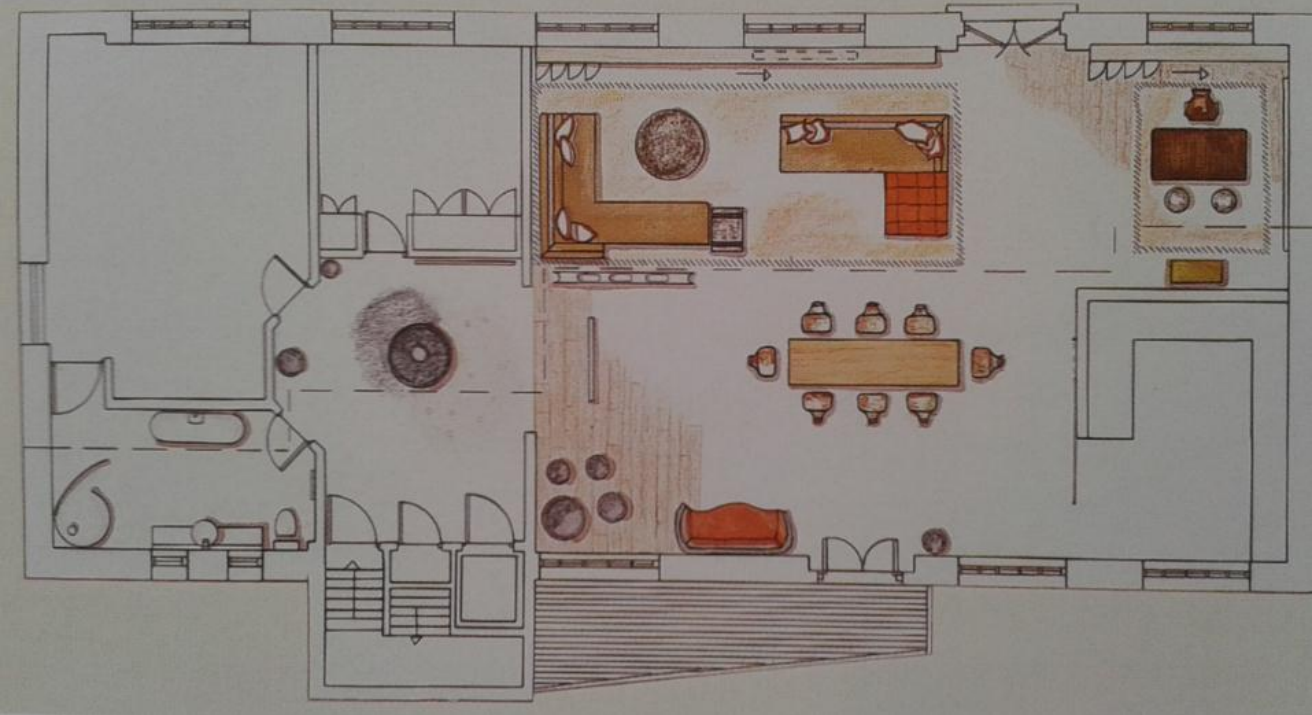
Figura 8 – Imagem de nível 3, redesenho de planta baixa. Antes e depois.
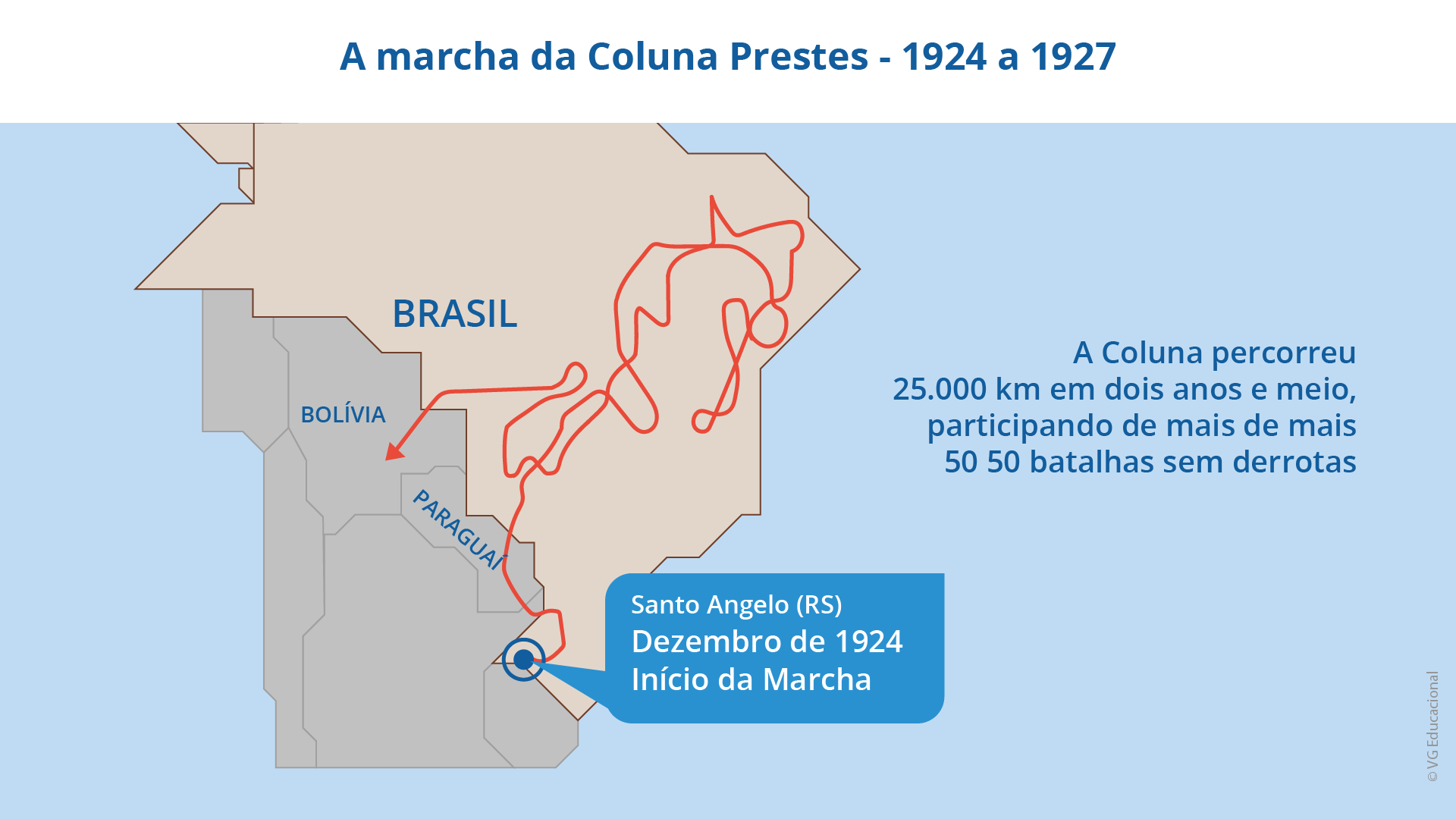
Figura 9 – Imagem de nível 3, redesenho de mapa. Antes e depois.
Para levar em consideração regras e padrões das IES na criação, redesenho e tratamento das imagens, nós criamos templates para cada instituição. O primeiro ponto a se considerar ao criar um template é se o material será impresso ou digital. A maior parte dos materiais que a VG Educacional produz são digitais pelo webflow; portanto, a maioria dos templates seguem as dimensões 1920×1080. Quando não é o caso, as medidas são definidas com o setor da diagramação. Em casos de PDF, o mesmo processo se aplica, é levado em consideração as margens que o projeto prevê. Tendo definido as dimensões do template, o próximo passo é consultar o manual da marca, com a finalidade de levar em consideração as cores da instituição, as fontes, formas e elementos que ela já possui e acrescentar esses itens na elaboração do projeto. Dependendo da abertura do cliente, é possível acrescentar detalhes ao fundo. No template, o ideal é prever o máximo de situações possíveis que estejam dentro do conceito da instituição, usando-as durante a criação das imagens.
Mesmo com o template norteando o processo de criação e redesenho das figuras, é possível elaborar imagens criativas sem desrespeitar as regras estabelecidas no padrão. Em todas as imagens, temos a liberdade de escolher e combinar cores dentre a paleta estabelecida e de escolher a família da fonte definida, também há símbolos predefinidos que podemos escolher de acordo com a intenção da imagem; nós julgamos qual fica melhor. Além disso, nós definimos a organização da imagem: como faremos a disposição dos elementos, o que daremos destaque, quais formas usaremos, como fica o equilíbrio da imagem, ou seja, cada ilustrador leva em consideração todos esses fatores. Nas imagens que são apenas descrições, temos mais liberdade, pois podemos imaginar e criar a imagem a partir do texto de descrição.
Figura 10 – Exemplo de escolhas ao redesenhar a imagem. Antes e depois.
Figura 11 – Exemplo de escolhas ao redesenhar, partindo de uma foto. Antes e depois.
Figura 12 – Exemplo de imagem feita a partir de uma descrição.
Figura 13 – Exemplo de imagem feita a partir de imagem base e mais descrição à parte.
O resultado final das imagens, frisando que todas elas passam pelo nosso tratamento e redesenho, são imagens com qualidade, figuras organizadas, que consideram o melhor entendimento do aluno e com um padrão visual para cada IES. Enfim, imagens que correspondem a melhor solução educacional na era digital que a VG Educacional propõe.
Você viu que todas as imagens dos materiais produzidos pela VG Educacional passam por um processo criativo e superinteressante, além de passarem pelas mãos de uma equipe qualificada. Conte pra gente o que você achou!